Description
Linton Ye – Prototyping with React+Framer: Space Shuttle
Create prototypes, while building a solid foundation in JS and React along the way
Learn from the .
Learn the foundation of JavaScript, React and Framer X.
Learn everything in 4 weeks in your spare time.
Course Curriculum
Week 1: Getting Started
- 1.1 Introduction (1:03)
- 1.1.0.1 Course Interface (0:43)
- 1.1.0.2 Assignments And Course Project (1:58)
- Assignment 0 – Prepare For The Course Project
- 1.1.0.3 Framer X Prototyping Workflow (12:11)
- 1.1.1 Why CodeSandbox (1:33)
- 1.3 A Tour of CodeSandbox (5:43)
- 1.4 Code first impression (2:25)
- 1.5 JSX (4:11)
- 1.6 JSX vs. HTML (4:39)
- Assignment 1.1 – Fix the bugs
Week 1: Toggle
- Source Code List
- 2.1 Boxes Of Legos (5:24)
- 2.2 Draw A Picture Of Toggle (5:29)
- 2.3 Objects (5:35)
- 2.4 Too Many Styling Options (7:01)
- Assignment 2.1 – Style the toggle
- 2.5 Functions (5:57)
- 2.6 Calling Functions, Variables (8:14)
- 2.6.1 Let, Const, Var (3:17)
- 2.7 onTap (8:27)
- 2.8 Array (9:02)
- 2.9 Animate Attribute (7:06)
- Assignment 2.2: Checkbox
- 2.10 Variants (8:27)
- Assignment 2.3: Fancier checkbox
- 2.11 The True Face Of JSX Tags (5:36)
- 2.12 Convert JSX Tags With Children Into JS (6:20)
- Assignment 2.4 Convert JSX to JS
- Course Project Checkpoint
Week 2: Framer Overrides
- fo.1 Framer Overview (2:04)
- fo.2 Use Magic Move To Build A Toggle (6:28)
- fo.3 Make Card Expand Prototype (4:02)
- fo.4 Overrides (4:53)
- fo.5 Card Expand In Overrides (5:06)
- fo.6 Communicate Between Overrides (4:59)
- Assignment fo.1: Fix status bar animation
- Assignment fo.2: Flashcard Transition
- Course Project Checkpoint
Week 3: Slider
- 3.1 Sliders Are Frames Too (5:00)
- 3.2 Style The Slider (5:30)
- 3.3 Make The Slider Draggable (3:03)
- 3.4 onDrag (5:14)
- 3.5 Get Slider Position (4:15)
- 3.6 Make Skinny Happy – useAnimation (6:14)
- 3.6.1 Scope Of Variables (4:05)
- 3.7 Fix A Bug (5:14)
- 3.8 Create React Components (5:08)
- 3.9 Communicate Between Two Components (4:15)
- 3.10 Pass onDrag To Slider Component (4:27)
- Assignment 3.1: Help Mr. Skinny pose
- 3.11 Skinny Has An Attitude – If Else (6:36)
- Assignment 3.2: iOS Task Switcher
- Assignment 3.3: More drag and drop
- Course Project Checkpoint
Week 4: Tinder Swipe
- 5.1 One Card Swipe (5:29)
- 5.2 Rotate Card While Dragging (5:58)
- Assignment 5.1: Revisit slider
- 5.5 useMotionValue vs. useAnimation (5:51)
- 5.6 Finish One Card Swipe (6:56)
- 5.7 A Deck Of Cards (5:20)
- 5.8 Array.map (5:57)
- Assignment 5.2: Bottom Sheet
- Course Project Checkpoint
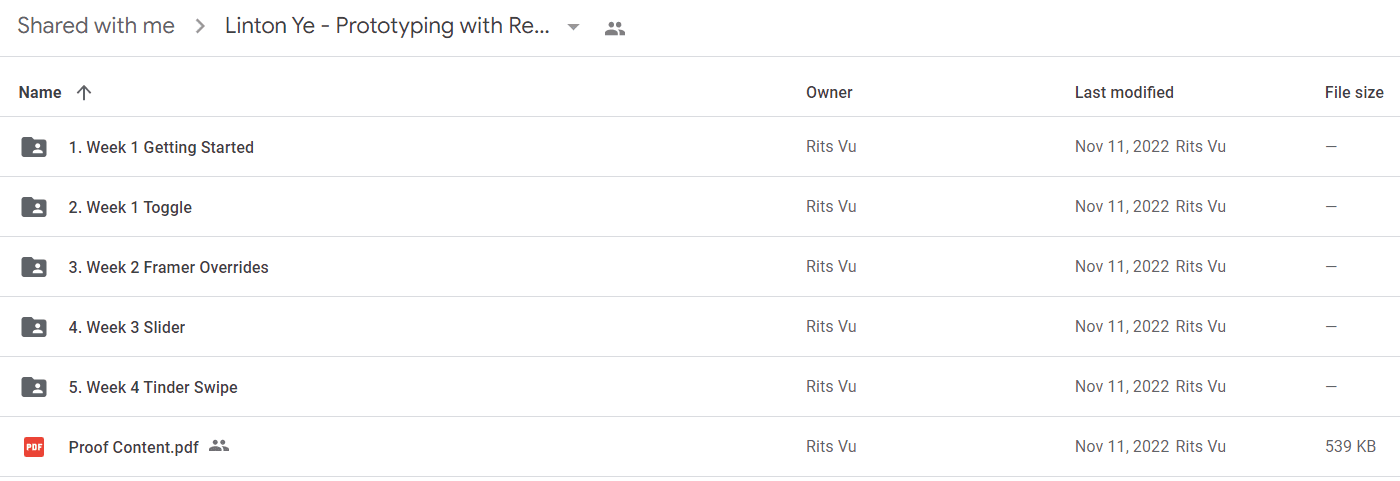
Proof Content
Sale Page: https://learnreactdesign.teachable.com/p/prototyping-with-react-framer-space-shuttle
Archive: https://archive.ph/wip/kUqEc








Reviews
There are no reviews yet.