Description
Taker Wu – Bootstrap 4
業界常用的工具
Bootstrap 是一套集結 HTML + CSS + Javascript,把最常用的網頁元件做成一套一套的工具,讓我們可以直接使用,節省大筆的開發時間。
因為 Bootstrap 可以快速完成一個網站,而且架構做得很好,所以深受業界喜愛
對於沒有設計觀念的工程師來說,這樣的工具直接使用就很有質感,真的是前端救世主。
課程會把 Bootstrap 最重要的核心快速說明、並實際操作一遍,讓你快速上手。接著再介紹其他實用工具,讓你可以透過 Bootstrap,大大增加開發效率。
Grid
Bootstrap 精髓就在 Grid,有了這個架構,排版問題迅速解決,網站佈局可以瞬間完成。
實戰演練(更新中)
學會核心基礎後,我們透過實戰,看看實務上是怎麼使用 Bootstrap,讓你在套用 Bootstrap 之後,再調整成我們想要的樣子。
Bootstrap 其他工具
Bootstrap 有很多強大的工具,例如常見的 Modal(對話框)就是非常常見的元素。要怎麼使用?要怎麼設定?這裡一次交給你。
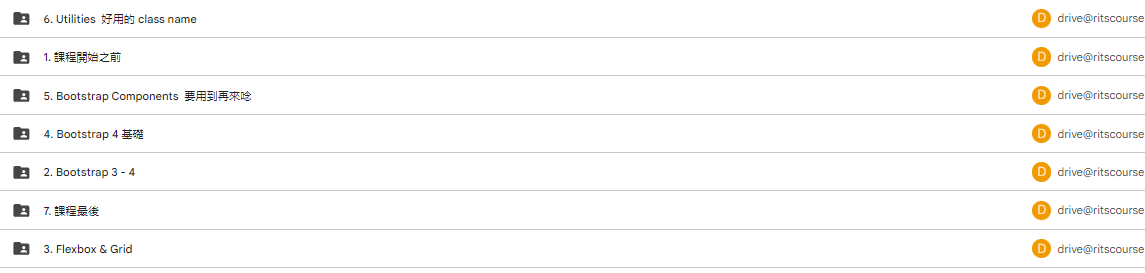
課程大綱
- 如何學習:提升學習效率 (9:48)
加入「學員討論區」社團
- 投影片下載
如何從 3 -> 4 (2:15) 為何要用 Bootstrap 4? (6:14) Bootstrap 3 與 4 的差異 / part 1 (7:23)
- Bootstrap 3 與 4 的差異 / part 2 (14:17)
Bootstrap 3 與 4 的差異 / part 3 (9:43) Bootstrap 3 與 4 的差異 / part 4 / class name 的變化 (8:51)
- 投影片下載
請先閱讀 Flexbox 課程 使用 Flexbox 改寫的 Grid 系統 (15:10)
- 投影片下載
Bootstrap 4 簡介 (3:02) 最常見的容器 / container (4:31)
- Bootstrap 的核心 / Grid (20:22)
media (3:52) layout utilities / layout 小幫手 (12:44)
- 使用 class name 快速微調 list / image / table / figure (11:53)
- 投影片下載
在開始說明 components 之前 (1:13)
- alert / badge / breadcrumbs (15:05)
buttons / button group / card (20:08) carousel (23:25) collapse / dropdown (16:53)
- form (16:20)
form validation (25:50)
- list group (3:38)
- modal (15:32)
- navs (14:30)
navbar (17:13) pagination / progress (9:33) tooltips (13:28)
- utilities / part 1 (16:31)
utilities / part 2 / flexbox (16:48) utilities / part 3 (18:06)
- 課程 feedback
技能樹開發 前端 (17:09) 技能樹開發 後端 (9:33) 技能樹開發 通用 (5:20)
Proof Content
Sale Page: https://bootcamp.15days.website/p/bootstrap-4
Archive: https://archive.ph/wip/f9WXx








Reviews
There are no reviews yet.